
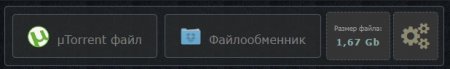
Очень красивые кнопочки для загрузки на сайте, которые выполнены в темном цвете, что отлично смотрятся на темном или светлом формате сайта для скачивание файлов. Вы можете их установить на своем сайте, а стандартные убрать, ведь эти еще идут как оформление к сайту или блогу.
Где идет основной код, который устанавливается в странице материала и комментариев к нему. А также стилистика, где можно самостоятельно что то доработать в плане оформление, под основной дизайн на сайте. Аналогично и с кнопками, так как они выставлены под ссылку, что меняется на ту, которая вам больше нравится или подходит под тематику сайта.

Перед установкой установите шрфитовые-картинки!
В верхнюю часть сайта < head >CЮДА< /head >
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css">Установка:
1. Туда где хотите видеть кнопочки:
<div class="flx dload">
<div class="flx box_dload">
<a target="_blank" class="file_link tr_bottom" href="$FILE_URL$">Torrent файл</a>
<a target="_blank" class="file_link fo_bottom" href="$RFILE_URL$" itemprop="downloadUrl">Файлообменник</a>
<div class="size_file"><span>Размер файла</span> <b itemprop="fileSize">$RFILE_SIZE$</b></div>
<div class="update_file flx"><b>$MOD_DATE$</b></div>
</div>
</div>2. В CSS:
/*Кнопки скачивания*/
.element.style {}
.dload {margin-top: 5px;margin-bottom: 5px;flex-direction: column;}
.dload {align-items: center;justify-content: center;}
.box_dload{border:1px solid #535466;background:rgba(37,41,42,0.5);padding:5px;position:relative;text-align:Arial;text-align:center;min-width:100px;border-radius:5px}
.flx {display: -webkit-flex;display: -moz-flex;display: -ms-flex;display: -o-flex;display: flex;}
.file_link{margin:5px;font-size:1.5em;text-decoration:none;color:#9F9F9F;padding:10px 20px 15px;background-color:rgba(53,53,53,0.4);border:1px solid #535466;border-radius:5px}
.size_file{text-align:right;font-size:.8em;color:#9f9f9f;background:#353535;border-radius:5px;border:1px dashed #535466;display:flex;align-items:center;justify-content:space-evenly;flex-direction:column;padding:10px}
.size_file > b{font-size:12px;color:#8e8b74;letter-spacing:.1em}
.update_file {background: #4c78af33;text-align: center;border-radius: 3px;padding: 9px;margin: 0 5px;color: #8b8b74;border: 1px dashed #535466;align-items: center;flex-direction: column;justify-content: center;}
.update_file::before {content: "Материал обновлен: ";color: rgb(159, 159, 159);font-size: 0.8em;}
.fo_bottom:before {background-image: url(http://zornet.ru/CSS-ZORNET/Abvan/numerdigsa/dekangan/fileobmen.png);}
.fo_bottom:hover::first-letter{color:red}
.fo_bottom:hover{color:#000;background:linear-gradient(to bottom,#c4e3ff 46%,#fcfefd 64%);box-shadow:inset 0 0 34px #000}
.tr_bottom:before {background-image: url(http://zornet.ru/CSS-ZORNET/Abvan/numerdigsa/dekangan/utorrent.png);}
.tr_bottom:hover{background:#222;color:#76b83f;box-shadow:inset 0 0 34px #000}
.tr_bottom:before,.go_bottom:before,.fo_bottom:before{content:"";width:30px;height:30px;display:inline-block;background-size:cover;position:relative;top:5px;margin-right:10px}
/*-------*/
Так же если кому то шибко нужно вот такая же кнопка гугл, код оператора для доп ссылки прописать свой не забудьте:
<a target="_blank" class="file_link go_bottom" href="КОД ОПЕРАТОРА НА ДОП ССЫЛКУ" itemprop="downloadUrl">Google Диск</a>В CSS:
.go_bottom:before {background-image: url(/data/img_box_material/google-drive.png);}
.go_bottom:hover{background:linear-gradient(to right,#09a15d 0%,#fdd04a 50%,#3f85fa 100%);box-shadow:inset 0 0 34px #000;color:#444}















.png)